Web designing with HTML and CSS - Methods of adding CSS to HTML elements - Inline
HTML elements වලට CSS add කරන ආකාර 3ක් තියෙනවා කියලා දැන් අපි දන්නවා. මේ discussion එකෙන් inline method එක ගැන කතා කරමු.
1 - Inline
මේ method එකේදි html elements ඇතුළේ style attribute එකක් විදිහට තමයි අපි css add කරන්නේ. එහෙම කරන්නේ කොහොමද කියලා තේරුම් ගන්න html attributes දැන ගෙන ඉන්න ඕනේ.
HTML වල attribute එකක් කියන්නේ html element එකක් ගැන වැඩිපුර තොරතුරක් දෙන දෙයක්. ඕනම html element එකකට attributes තියෙන්න පුලුවන්. හැම වෙලාවෙම start tag එක ඇතුළේ තමයි attribute එකක් specify කරන්නේ. ඒ වගේම ඕනම attribute එකකට එකේ නම සහ ඊට අදාළ අගය ( name and value ) කියලා කොටස් 2ක් තියෙනවා.
උදාහරණයක් විදිහට අපි image එකක උස සහ පළල වෙනස් කරමු. මෙතනදි image කියන element එකේ height and width විදිහට අපි attributes 2ක් අරන් අපිට ඕන උස , පළල අගයන් දෙනවා.
<img src = "dog1.jpg" height="300px" width="200px" >
මේ වගේ style attribute එකක් කියන්නේ html element එකකට style එකක් යොදන attribute එකකට. අපි style attributes යොදන්නේ inline විදිහට ඒ කියන්නේ අදාළ html element එකට විතරයි style එක වැඩ කරන්නේ.
ඒ වගේම මේ ක්රමයෙන් දෙන style එකකට පුලුවන් internal හෝ external ආකාරයට දුන්නු style එකක් override කරන්න. ඒ කියන්නේ internal හෝ external විදිහට දුන්න style එක නැතුව inline විදිහට දෙන style එක apply වෙනවා.
උදාහරණයක් ගත්තොත් අපි internal හෝ external ක්රමයෙන් heading එකක පාට විදිහට රතු දෙනවා කියලා හිතමු. හැබැයි අපි ආයේම heading tag එක ඇතුළේ ඒකේ පාට වෙන්න ඕනෙ කහ කියලා කිව්වොත් ඇත්තටම ඒ heading එක ගන්නෙ කහ පාට.
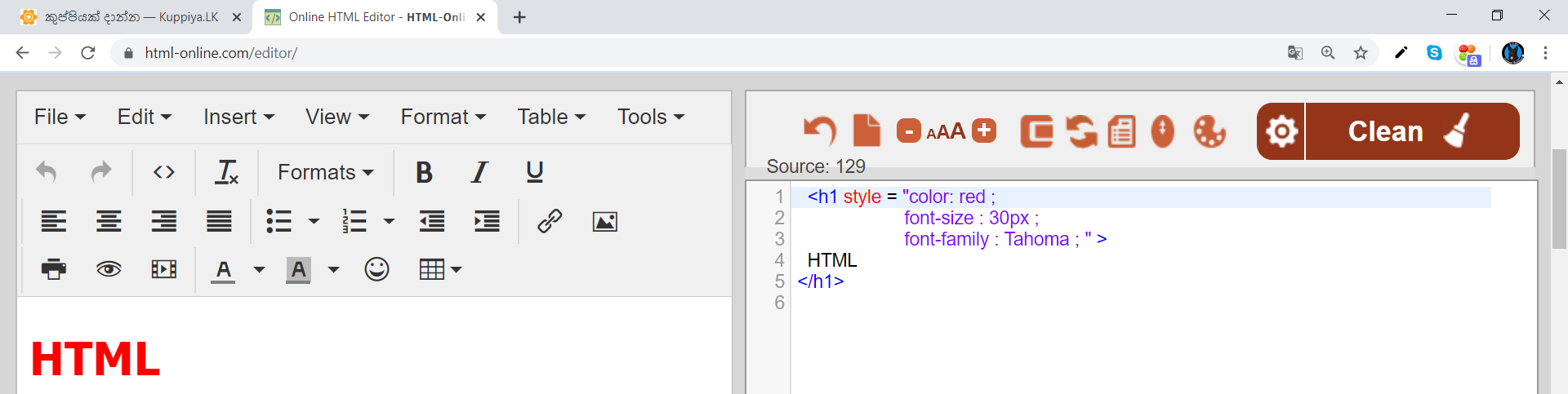
දැන් බලමු inline ක්රමයෙන් html elements වලට styles දෙන්නෙ කොහොමද කියලා. syntax එක තමයි;
<tag name style = " property : value ; ">
මෙත්නදී tag name කියන්නේ element එකේ නම. property කියන්නේ css properties වලට. උදාහරණයක් විදිහට heading එකක නැත්නම් text එකක color , font-size , font-family වගේ. value කියන්නේ අදාළ css property එකට අපි දෙන අගය.
මේ උදාහරණය බලන්න.
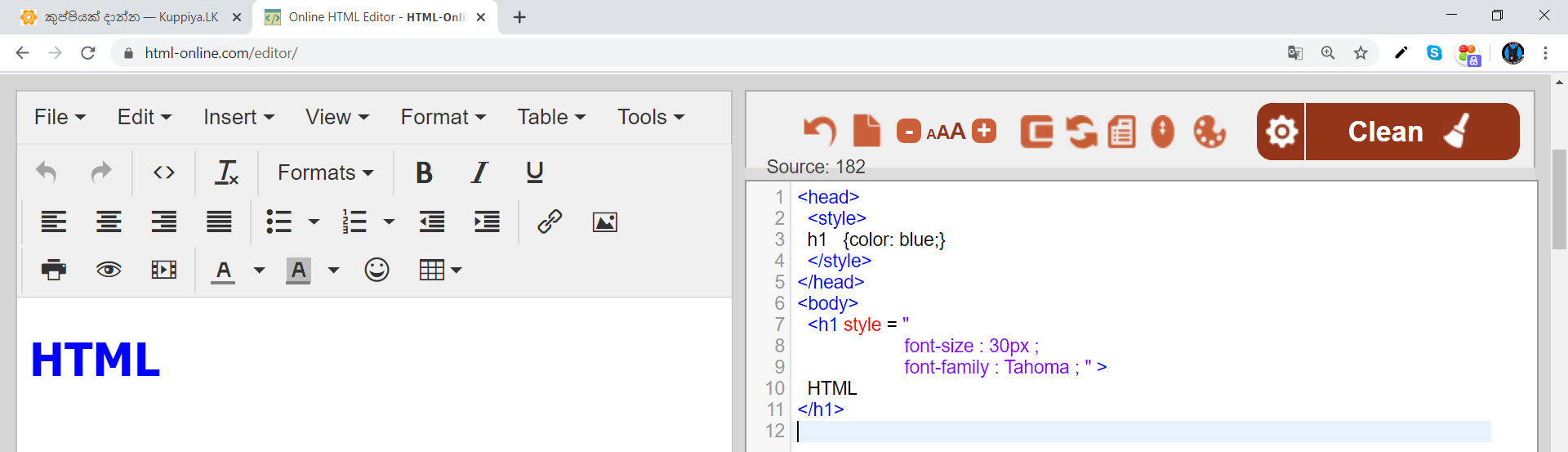
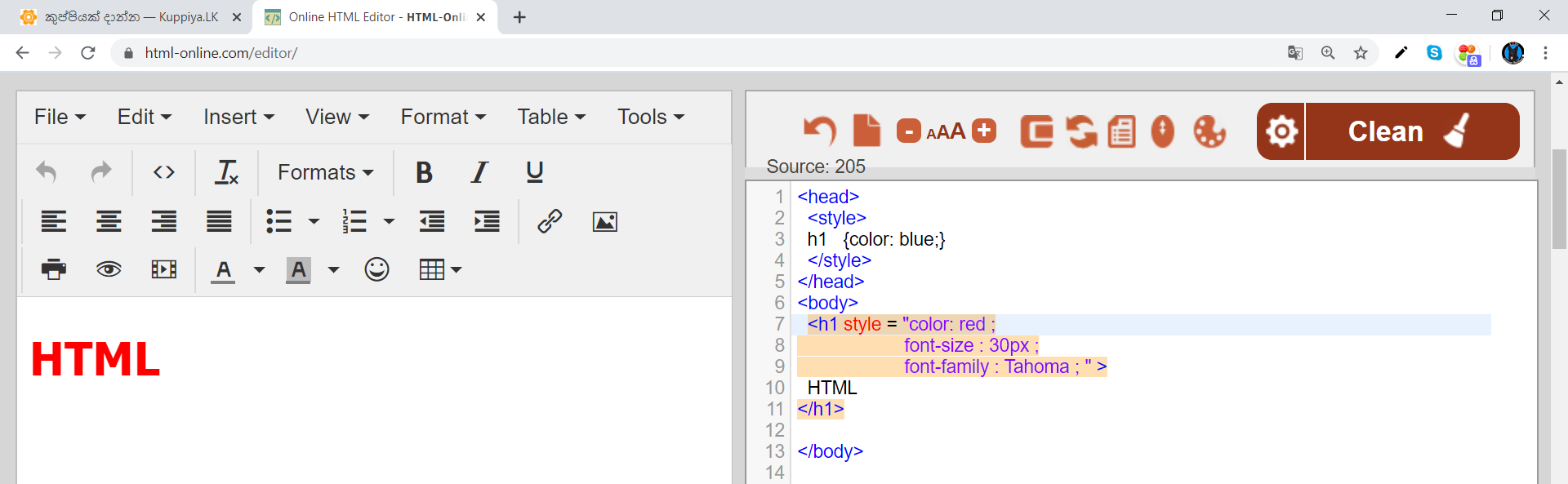
මේ පෙන්නලා තියෙන්නේ internal method එකෙන් heading එකට දෙන color එක inline method එකෙන් override කරලා තියෙන හැටි. Internal styles ලියන්නේ head section එකේ style element එක ඇතුළේ.
මේ discussion එක ටිකක් දිග වුණ නිසා ඊළග discussion එකෙන් internal සහ external methods පැහැදිලි කරන්නම්.
😊😊😊