List in HTML
ප්රධාන වශයෙන් list වර්ග දෙකක් තියෙනවා එකක් order list අනික unorder list කියල.
Order list
මේකෙදි ඔයාට ඕඩර් එකකට නැත්නම් එක අනු පිලිවලකට අංක හරි අකුරු හරි දෙන්න පුළුවන්.
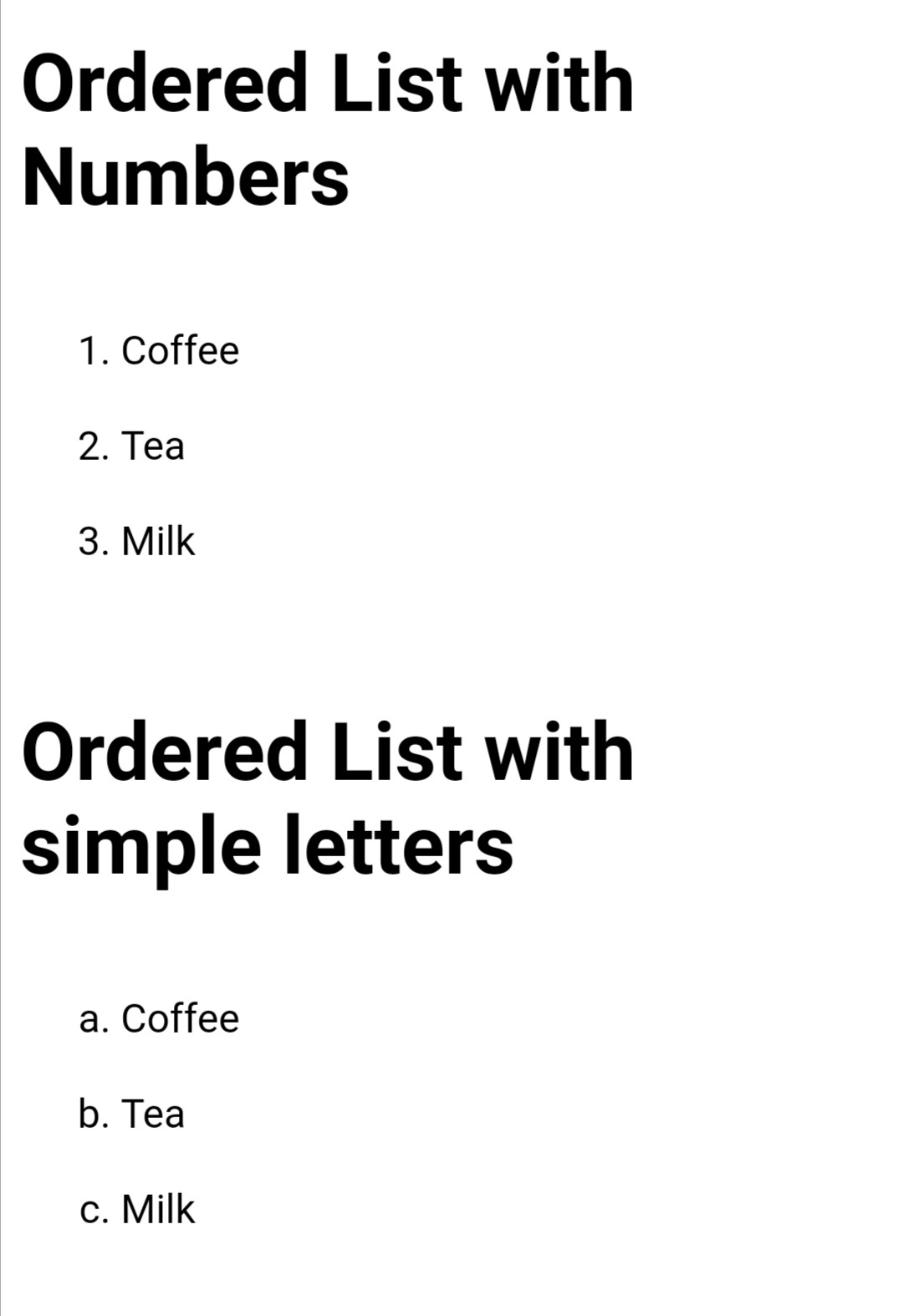
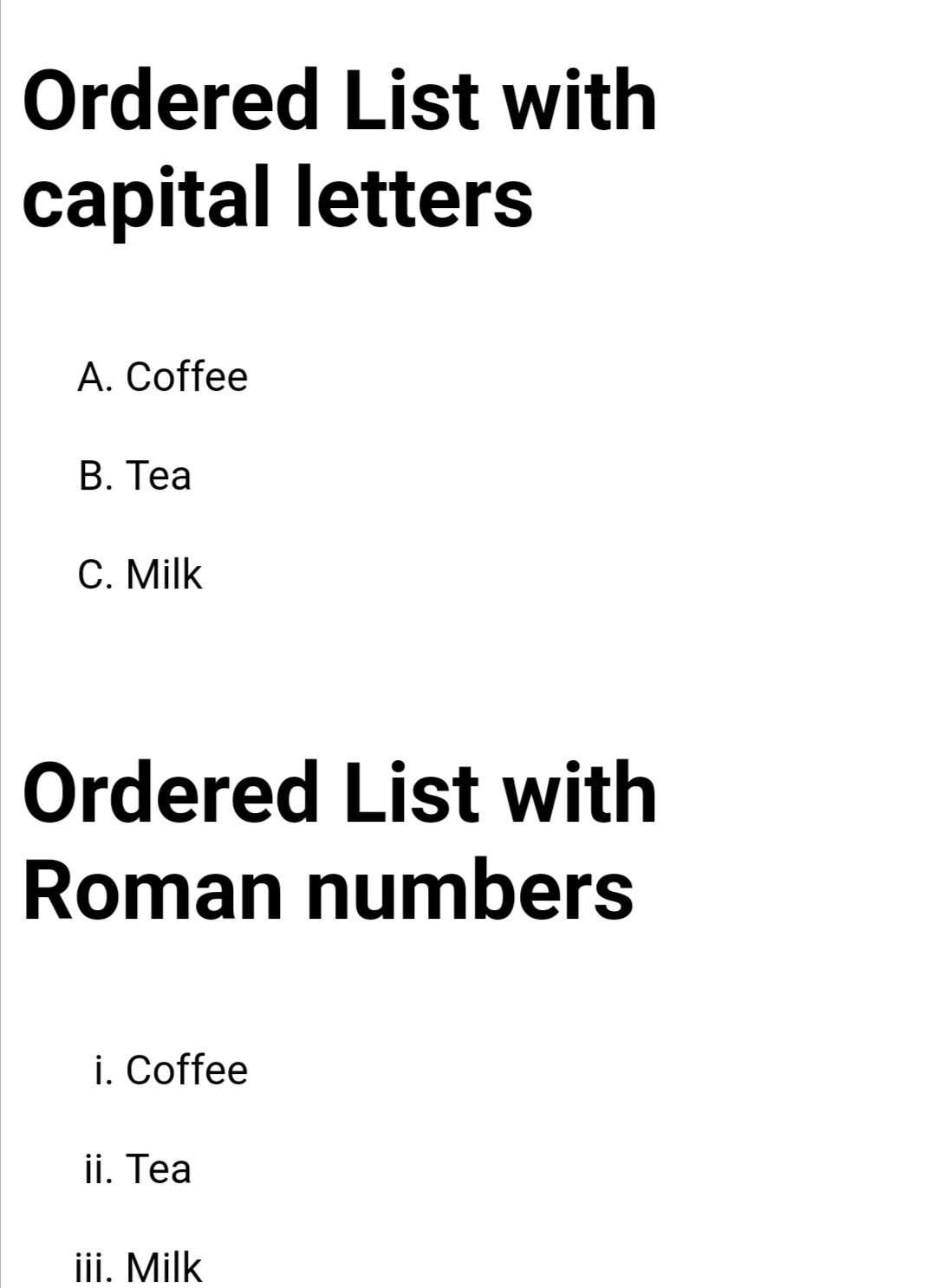
<!DOCTYPE html> <html> <head> <title>my first page</title> </head> <body> <h1>Ordered List with Numbers</h1> <ol type="1"> <li>Coffee</li> <li>Tea</li> <li>Milk</li> </ol> <h1>Ordered List with simple letters </h1> <ol type="a"> <li>Coffee</li> <li>Tea</li> <li>Milk</li> </ol> <h1>Ordered List with capital letters </h1> <ol type="A"> <li>Coffee</li> <li>Tea</li> <li>Milk</li> </ol> <h1>Ordered List with Roman numbers </h1> <ol type="i"> <li>Coffee</li> <li>Tea</li> <li>Milk</li> </ol> </body> </html>
මෙතනදී ඔයා ordered list එකක් දෙනව නම් මුලින්ම opening tag එක විදියට <ol> කියන tag එක භාවිතා කරන්න ඕන. ඔයාට <ol type=" "> ඔය පෙරලි කොමා ඇතුලේ type එක දෙන්න පුළුවන් (ex: 1, a, A, i) වගේ. ඉට පස්සෙ ඔයාට ඕඩර් ඒකට එන්න ඕන මොනවද කියන එක මේ <li> </li> tag දෙක ඇතුලේ දෙන්න ඕන. ඔයා ලිස්ට් එක දාල ඉවර උනහම අනිවාර්යයෙන්ම මුලින් දාපු <ol> කියන tag එකේ close tag එක </ ol> දාන්න ඕන.
Unordered list
මෙතනදී අපි සංකේත මොනව හරි තමයි යොදා ගන්නේ අපේ list එක පෙන්නන්න.
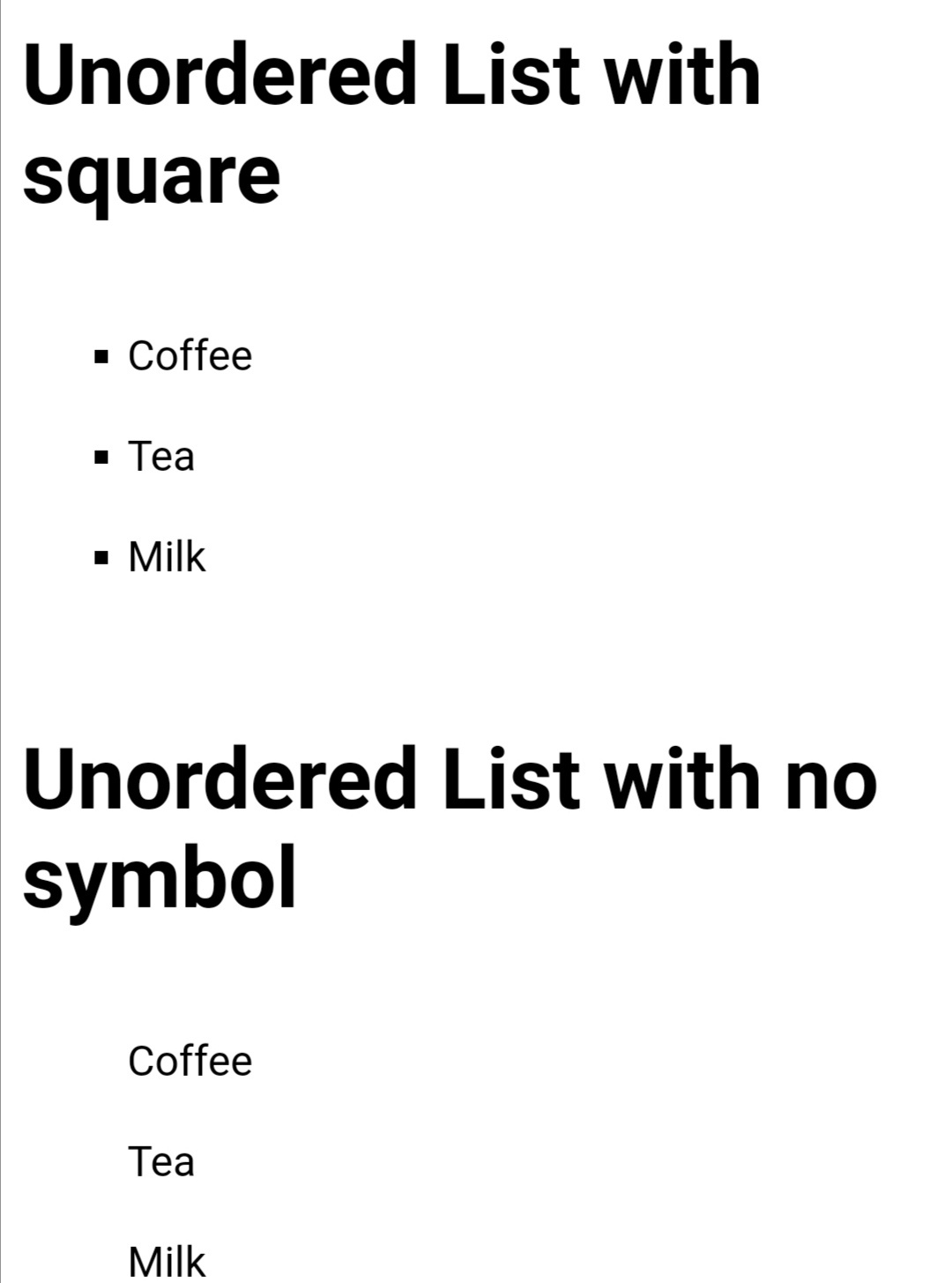
<!DOCTYPE html> <html> <head> <title>my first page</title> </head> <body> <h1>Unordered List with Disc Bullets</h1> <ul type="disc"> <li>Coffee</li> <li>Tea</li> <li>Milk</li> </ul> <h1>Unordered List with circle </h1> <ul type="circle"> <li>Coffee</li> <li>Tea</li> <li>Milk</li> </ul> <h1>Unordered List with square </h1> <ul type="square"> <li>Coffee</li> <li>Tea</li> <li>Milk</li> </ul> <h1>Unordered List with no symbol </h1> <ul type="none"> <li>Coffee</li> <li>Tea</li> <li>Milk</li> </ul> </body> </html>
මෙතනදී ඔයා unordered list එකක් දෙනව නම් මුලින්ම opening tag එක විදියට <ul> කියන tag එක භාවිතා කරන්න ඕන. ඔයාට <ul type=" "> ඔය පෙරලි කොමා ඇතුලේ type එක දෙන්න පුළුවන් (ex: none, disc, circle, square) වගේ. ඉට පස්සෙ ඔයාට ඕඩර් ඒකට එන්න ඕන මොනවද කියන එක මේ <li> </li> tag දෙක ඇතුලේ දෙන්න ඕන. ඔයා ලිස්ට් එක දාල ඉවර උනහම අනිවාර්යයෙන්ම මුලින් දාපු <ul> කියන tag එකේ close tag එක </ul> දාන්න ඕන.
Description Lists
මේක ගැන නම් විස්තර කරන්න ටිකක් අමාරුයි ඔයාට මේක බලල තේරුම් ගන්නත් පුළුවන්. මේකේදී වන්නේ ඔයාට දෙයක් list එකක් විදිහට විස්තර කරන්න ඕන නම් ඒ වගේ දේකට මේක යොදාගන්න පුළුවන්.
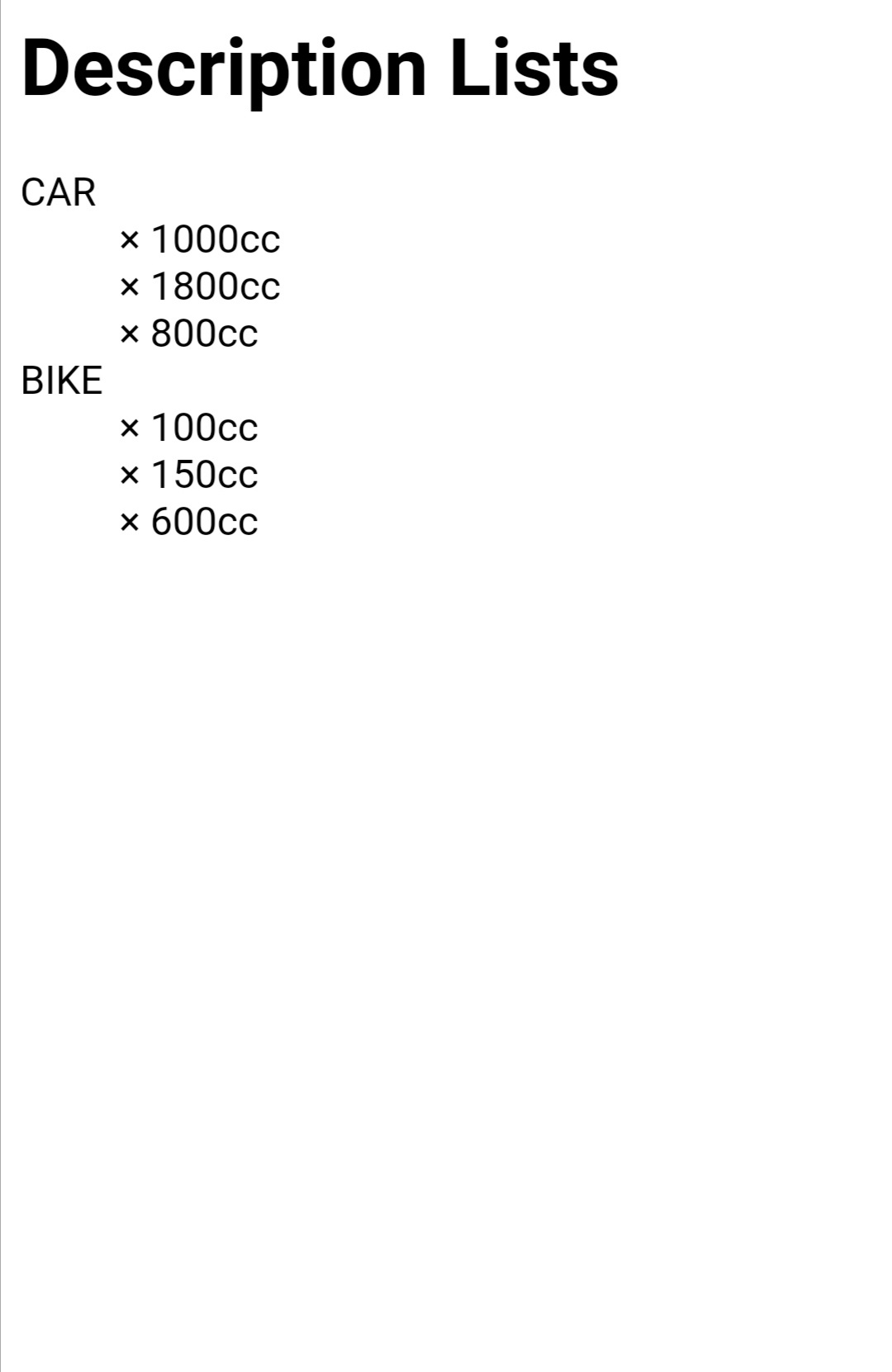
<!DOCTYPE html> <html> <head> <title>my first page</title> </head> <body> <h1>Description Lists </h1> <dl> <dt>CAR</dt> <dd> × 1000cc</dd> <dd> × 1800cc</dd> <dd> × 800cc</dd> <dt>BIKE</dt> <dd> × 100cc </dd> <dd> × 150cc </dd> <dd> × 600cc </dd> </dl> </body> </html>
මෙතනදි ඔයා මූලින්ම Description list එකක් පටන් ගන්නවනම් අනිවාර්යයෙන්ම opening tag එක විදියට <dl> tag එක යොදා ගන්න ඕන. Data title එක විදියට යොදා ගන්න එක <dt> </dt> මේ tag දෙක ඇතුලත දෙන්න ඕන. Data description එක විදියට දෙන දේවල් <dd> </dd> මේ tag දෙක ඇතුලත දෙන්න ඕන. අන්තිමට close tag එක </dl> භාවිතා කරල close කරන්න ඕනේ.
Nested Lists
මේකෙන් ඔයාට list එක ඇතුලේ තව list එකක් දෙන්න පුළුවන්. මේකත් ඔයාට බලල තේරුම් ගන්න පුළුවන්.
<!DOCTYPE html> <html> <head> <title>my first page</title> </head> <body> <h1>Nested Lists </h1> <ul> <li>CAR</li> <li>BIKE <ul> <li> 1000cc</li> <li> 600cc</li> </ul> </li> <li>VAN</li> </ul> </body> </html>
Control List
මේකෙන් ඔයාට ඔයාගේ list එක පටන් ගන්න ඕන තැන ගැන කියන්න පුළුවන් ඔයාට මේක කරන්න පුළුවන් ordered list එකකදී විතරයි. ඔයාට list එක 1000 න් පටන් ගන්න ඕන නම් ඔයාට 1000 විදිහට දෙන්න පුළුවන්.
<!DOCTYPE html> <html> <head> <title>my first page</title> </head> <body> <h1>Control List </h1> <ol start="1000"> <li>Java</li> <li>PHP</li> <li>Ruby</li> </ol> </body> </html>
ඔයාට පටන් ගන්න ඕන ඉලක්කම start=" " පෙරලි කොමා ඇතුලත දෙන්න පුළුවන්.










Comments
@Damith98kumara Codes type කරන කොට අවශ්ය නම් මේක use කරන්න.
How to start a great discussion
Please Read Before Posting - Guidelines & Tips for using this forum
Supiriyk mchn ekah hodata pahadiliwa theruna💪🏻👍🏻