JavaScript Introdution
අපි මෙම ලිපි කිපයෙන් කතා කරන්න යන්නෙ Java script ගැන. ඔයල මිට කලින් java script ඉගෙනගතු අය ඉන්නත් පුලුවන්. දැනට java script කියන්නෙ මොක්කද කියල දන්නෙ නැති අයත් ඉන්න පුලුවන්. මේම ලිපි කිපයෙම අපි මුල ඉදලම java script කියන්න මොක්ක්ද කියාල සකච්චා කරන්න බලපොරොතු වෙන අතරම ඔයලට js වල මුලික දේවල්ගැන කසකච්චා කරන්න බරලපොරොතු වෙනවා.
මෙම ලිපියෙන් මම සකච්චා කරන්න යන්නෙ js වල හැදින්විම.
එ කියන්නෙ js කියන්නෙ මොක්ක්ද?, js ඇඊ අපි බවිතා කරන්නෙ වගේ පොඩි කරුනු කිපයක් කතා කරන්න බලපොරොතු වෙනවා.
හරි එහන්ම් අපි දැන් බලමු js කියන්නෙ මොකක්ද? කියලා.
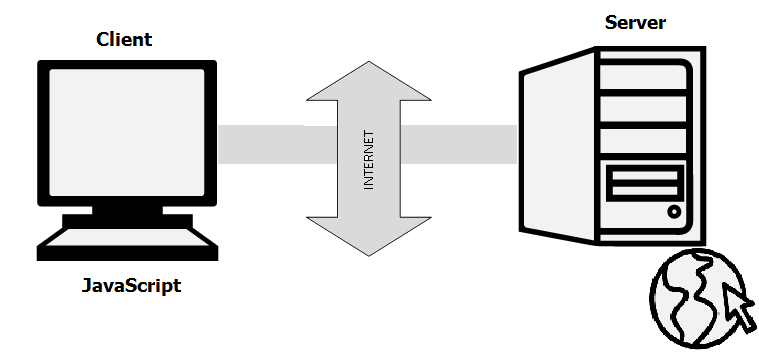
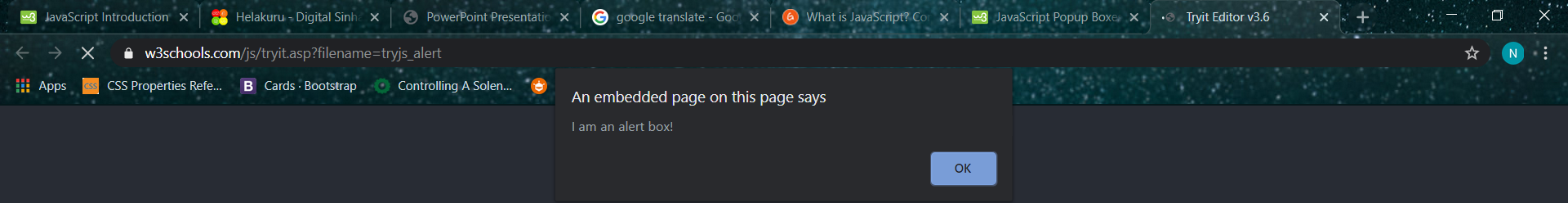
js 1995 දි පමන Brendan Eich නම් පුද්ගලය විසින් වැඩි ඩියුනු කරලා තියෙනවා. js වලින් ඇතටම් කරන්නේ client side එක සමග server side එක සම්බන්ද කිරිම. එකියන්නෙ js කියන්නෙ අතරමැදියෙක්. අපිට පේන අතුරු මුහුනත එක්ක එකට අදාල Data base එක සම්බන්ද කරන්නේ js වලින්.ඕක js වල මුලිකම වෙඩේ වෙනවා.උඩ තිබෙන රුපයෙන් අපිට එක බලගන්න පුලුවන්. ඉට ඇමතරව අපි වෙබ් පිටුවකට ගියාම එකේ එන විවිද messga අපිට පෙන්නේ js වලින්.
Ex:
js කියන්නෙ interpreted language එකක් . ඒ කියන්නෙ compile code එකක් අපිට අවශ්ය වේන්නේ නැ. js s dynamically typed language එකක් වෙනවා . ඒ කියන්නෙ variable declare කරන්න එහෙම ඔනවෙන්න නැ . මේම බාශව ගොඩ්ක් C language එකට සමන බාශවක් වෙනවා.
හොදින් මතක තියාගන්න js සමග java language එකට කිසිම සම්බන්දයක් නැ.
වර්තමනය වනවිට පහත දැක්වෙන බාවිතයන් සදහා js ප්රදාන වශයෙන් බාවිතා කරනවා
*Client side validation - This is really important to verify any user input before
submitting it to the server and Javascript plays an
important role in validting those inputs at front-end
itself.
*Manipulating HTML Pages -Javascript helps in manipulating HTML page on the
fly. This helps in adding and deleting any HTML tag
very easily using javascript and modify your HTML
to change its look and feel based on different
devices and requirements.
*User Notifications - You can use Javascript to raise dynamic pop-ups on the
webpages to give different types of notifications to your
website visitors.
*Back-end Data Loading - Javascript provides Ajax library which helps in
loading back-end data while you are doing some
other processing. This really gives an amazing
experience to your website visitors.
*Presentations - JavaScript also provides the facility of creating presentations
which gives website look and feel. JavaScript provides
RevealJS and BespokeJS libraries to build a web-based slide
presentations.
*Server Applications - Node JS is built on Chrome's Javascript runtime for
building fast and scalable network applications. This is an
event based library which helps in developing very
sophisticated server applications including Web Servers.
ඔය වගේ දේවල් වලට JS බාවිතා කරනවා මුලික වශයෙන්.
එහේනම් අපි ඉලග ලිපියේ කියලා දෙනාම් ඔයලට කොහොමද JS වලින් වැඩ කරන්නේ කොහොමද කියලා. එකට අපිට උවමනා වෙනවා text editer (Note pade වගේ)එකක්. ඕනැම text editer අපිට මේකට ගන්න පුලුවන් . ඒ වගේම අපිට web browser(Google Chrome,firefox වගේ ඕනම browser) එකක් ඕනා වේනවා.
එහෙනම් අපි ඉලග ලිපියෙන් හමුවෙන තුරු ආදට අපි සමුගනවා.




Comments
Thank you machn meka aththatama watinawa hodata theruna mth issarahata java script igena gnna inne 💪🏻👍🏻