Inputs type on HTML
Radio Button
හරි කොහොමද radio button එක්ක වැඩ කරන්නේ කියල බලමු. ඔයා දන්නවත් ඇති සමහර විට radio button කියන්නේ කියලා. මෙහෙමයි ඔයා මොකක් හරි web site එකක form එකක් fill කරන්න යද්දී ඔයාගෙන් අහනව උදාහරණයක් විදිහට ඔයාගේ Gender එක අහනව එතනදී ඔයාට යොදාගන්න පුළුවන් නැත්නම් තෝරා ගන්න පුළුවන් එක උත්තරයක් විතරයි male නැත්නම් female ඔය දෙක තමයි තෝර ගන්න පුළුවන් දෙකම තෝරගන්න ඔයාට බෑ අන්න ඒ වගේ දෙයක් කරන්න ඒමත් නැත්නම් එක දෙයක් තෝරගන්න වගේ තමයි මේ radio button කියන එක යොදා ගන්නේ. පහල තියෙන්නේ ඒ වගේ එකක් ඔයාට බලාගන්න.
හරි දැං බලමු කෝඩ් එක.
<!DOCTYPE html>
<html>
<head>
<title>Online Editor</title>
</head>
<body>
<p>Please select your gender:</p>
<input type="radio" id="male" name="gender" value="male">
<label for="male">Male</label><br>
<input type="radio" id="female" name="gender" value="female">
<label for="female">Female</label><br>
</body>
</html>
<input type="radio" id="male" name="gender" value="male">
<label for="male">Male</label><br>
මෙතනදි input type="radio" කියල තියෙන්නෙ අපි ගන්නේ radio button නිසා. මේකේදී අපි close tag එකක් නම් භාවිත කරන් නැ. id="male" මෙතන id එක කියල එකක් අපි භාවිතා කරන්නේ PHP එක්ක යොදා ගන්න ඕන නිසා. ඔයා web programming වගේ කරන්න බලාපොරොත්තු වෙනව නම් ඔයාට ඔය id එක කියන එකේ වටිනාකම තේරුම් ගන්න පුළුවන්. ඔයාට පුළුවන් මෙතනදි id =" " පෙරලි කොමා ඇතුලේ ටිකක් තේරුමක් තියන දෙයක් දෙන්න මේ උදාහරණයදි අරං තියෙන්නේ male කියන එක ඒකට හේතුව තමයි යොදාගෙන තියෙන්නේ Gender කියන category එක ඒකයි. name="gender" කියල අරගෙන තියෙන්නේ හදුනාගන්න ඕන නිසා නැත්නම් අයිති වෙන්නේ Gender category එකට හින්දා. value="male" මෙතනදි value එක නැත්නම් අගය විදිහට male යොදා ගන්නේ. ඒක කොටස එතනින් ඉවර වෙනව. ඔයා radio button එක හදල ඉවරයි. දැං radio button එකට තේරුමක් දෙන්න ඕන. <label for="male">Male</label> මෙතනදි කරල තියෙන්නෙ ඒ තේරුම කියන එක නැත්නම් අපිට පේන්න ඕන දේ පෙන්නන එක label for= " male" කියල තියෙන්නෙ label එක මොකක්ද කියල. <label> </label> ඔය tag දෙක ඇතුලත දාන ඕනම දෙයක් ඔයාට web page එකේ බලාගන්න පුළුවන්.
Check box
හරි check box කියන්නේ මෙහෙම හිතුවොත් ඔයාගෙන් ප්රශ්නයක් අහල තියෙනවා ඒකට උත්තර දීල තියෙනවා 4 ක් ඔයාට ඕනෙනම් පුලුවන් උත්තර 4 ම තෝරගන්නත් නැත්නම් උත්තර 2ක් තෝර ගන්නත් උත්තර තෝරගන්නේ නැතුව ඉන්නත් පුලුවන්. ඒ වගේ දෙයක් කරන්න තමයි check box යොදා ගන්නේ. මේකත් radio button වගේ තමයි. යොදා ගන්න තැන අනුව නැත්නම් යොදා ගන්න පරමාර්ථය අනුව තමයි වෙනස් වෙන්නේ.
<!DOCTYPE html>
<html>
<head>
<title>Online Editor</title>
</head>
<body>
<input type="checkbox" id="vehicle1" name="vehicle1" value="Bike">
<label for="vehicle1"> I have a bike</label><br>
<input type="checkbox" id="vehicle2" name="vehicle2" value="Car">
<label for="vehicle2"> I have a car</label><br>
<input type="checkbox" id="vehicle3" name="vehicle3" value="Boat">
<label for="vehicle3"> I have a boat</label><br><br>
</body>
</html>
මෙතනදී වෙනස් වෙන්නේ input type="checkbox" කියන එක විතරයි. අනිත් ඔක්කොම radio button එකේ විදිහට තමයි වෙන්නේ.
Combo box
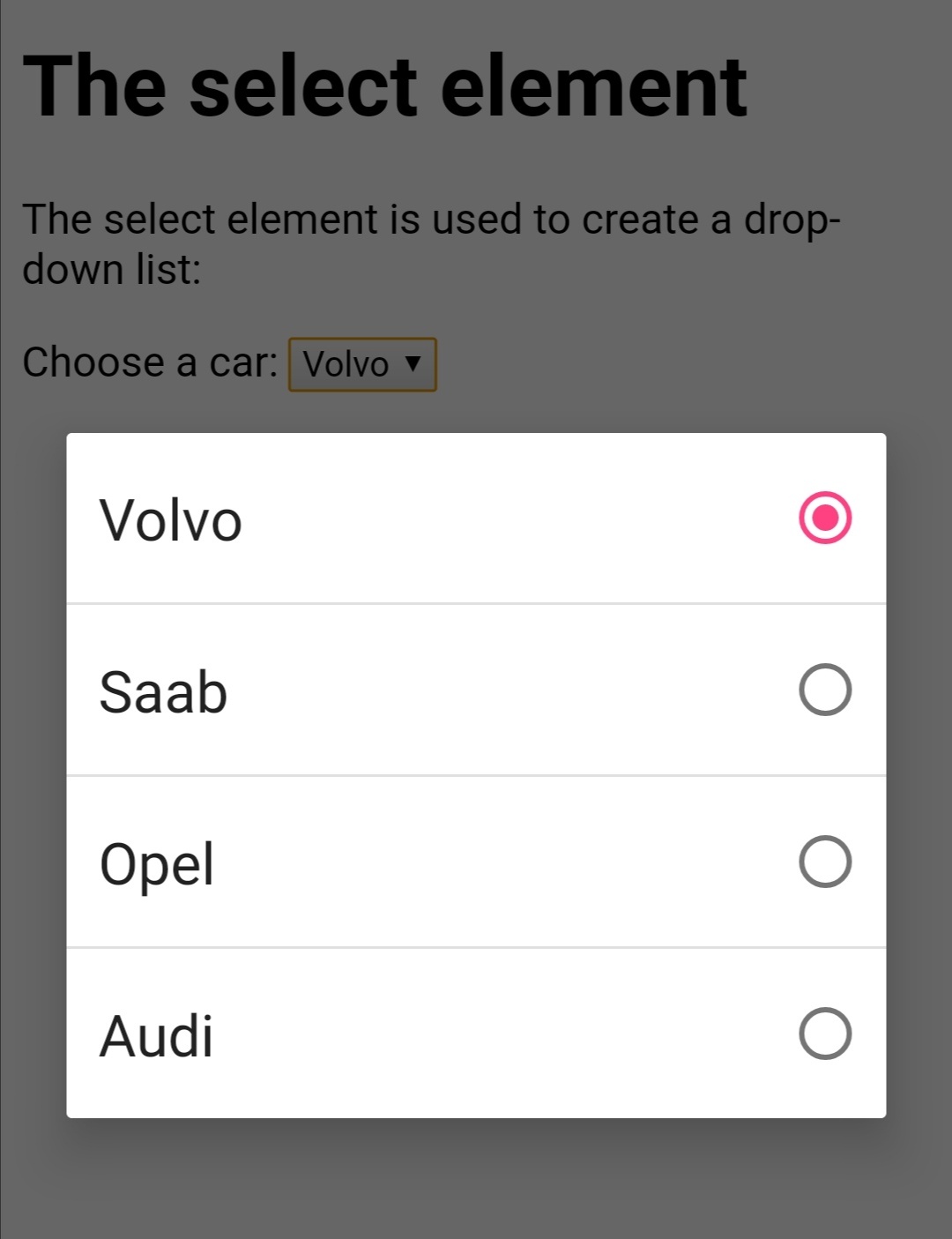
මෙතනදි ඔයාට දීල තියෙන්නෙ list එකක් ඔයාට පුළුවන් ඒකෙන් එකක් විතරක් තෝරගන්න.
මේ තියෙන්නේ code එක
<!DOCTYPE html>
<html>
<head>
<title>Online Editor</title>
</head>
<body>
<h1>The select element</h1>
<p>The select element is used to create a drop-down list:</p>
<label for="cars">Choose a car:</label>
<select id="cars">
<option value="volvo">Volvo</option>
<option value="saab">Saab</option>
<option value="opel">Opel</option>
<option value="audi">Audi</option>
</select>
</body>
</html>
<label for="cars">Choose a car:</label>
<select id="cars">
<option value="volvo">Volvo</option>
<option value="saab">Saab</option>
<option value="opel">Opel</option>
<option value="audi">Audi</option>
</select>
මෙතනදී label tag එක යොදාගෙන තියෙන්නේ මාතෘකාව වගේ දෙයක් පෙන්නන්න ඕන හින්දා. <label></label>ඔය tag එක ඇතුලේ ලියන ඕනම දෙයක් ඔයාට web page එකේ බලාගන්න පුළුවන්. Combo box එකේ පටන් ගන්න තැන තමයි <select> කියන tag එක මෙතනදි id එක කියල දීල තියෙන්නෙ select කරගන්න ඕන දේවල් අයිති category එක car හින්ද. <option value="volvo">Volvo</option> මෙතනදි <option></option> ඔය tag දෙක ඇතුලත තමයි ඔයාට තෝරගන්න පුළුවන් දේවල් ටික යොදන්න ඕන. මෙතනදි value එක විදියට අරගෙන තියෙන්නේ අපි තෝරගන්න එකේ අගය නැත්තන් value එක ගොඩක් වෙලාවට value එක ඇතුලේ දෙන එක option tag එක ඇතුලේ දෙන එකට සමාන වෙනව. ඔයාගේ combo box එකේ අවසානෙට මේ </select> tag එක දීල close කරන්න ඕන.
Submit button and text box
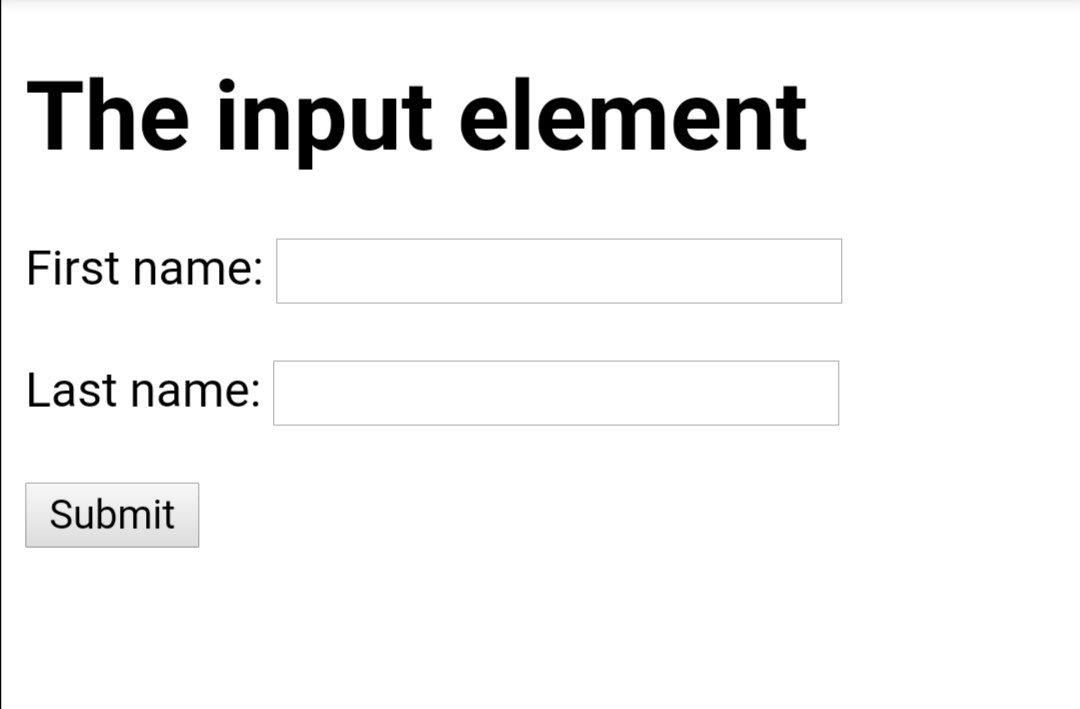
ඒක ගැන idea එකක් ගන්න මේ පිංතූරය බලන්න
<!DOCTYPE html>
<html>
<head>
<title>Online Editor</title>
</head>
<body>
<h1>The input element</h1>
<form action="index.html">
<label for="fname">First name:</label>
<input type="text" id="fname" name="fname"><br><br>
<label for="lname">Last name:</label>
<input type="text" id="lname" name="lname"><br><br>
<input type="submit" value="Submit">
</form>
</body>
</html>
<form action="index.html">
මෙතනදී ඔයා හැම user input එකක්ම මේ form කියන tag එක ඇතුලේ තමයි ලියන්න ඕන ඒකට හේතු ගොඩක් තියනව. ඒව විස්තර කරන්න නම් යන් නෑ. Radio button, check box, text box, combo box වගේ user inputs දෙන හැම දෙයක්ම වගේ ඔය form කියන tag එක ඇතුලේ දෙන්න ඕන. Action=" " මෙතනදී ඔයා ඔයාගේ web page එකේ නම් දෙන්න ඕන ඒ කියන්නේ file එකේ නම මෙතනදී අරගෙන තියෙන්නේ නම් index.html කියන එක. මේතනදී වෙනස් වෙන්නේ input type කියන එක විතරයි. ඒක text වෙනව මෙතනදී. අනිත් දේවල් කලින් එක වගේම තමයි.
<input type="submit" value="Submit">
මේකට submit button එක කියල කියනව හේතුව ඔයා ඔය button එක form කියන tag එක ඇතුලේ නම් දීල තියෙන්නෙ ඔයාගේ web page එක refresh වෙනව. Type එක submit විදිහට දෙන්න ඕන. Value එක ඔයාට Web page එකේ මොන නමකින්ද පේන්න ඕන කියල දෙන්න ඕන. අන්තිමට ඔයා මුලින්ම open කරපු tag එක close කරන්න ඕනේ </form>.