Tables in HTML
හරි බලමු කොහොමද Table එක්ක html වල වැඩ කරන්නේ කියල.
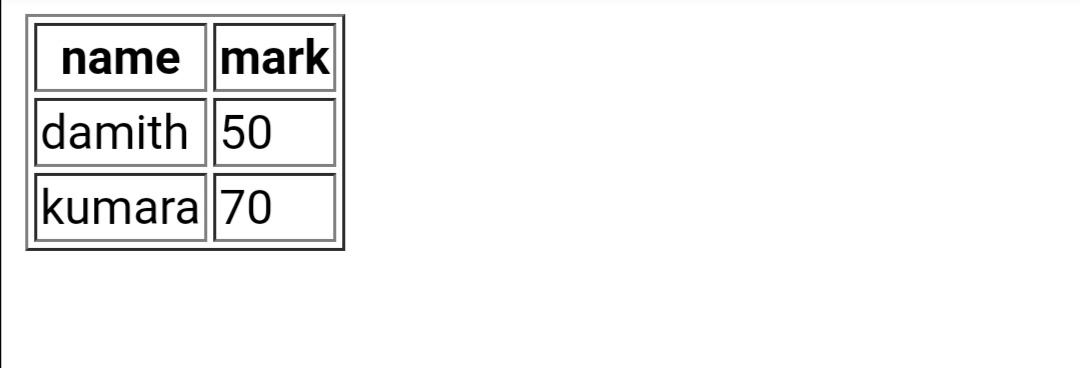
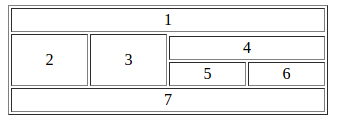
හරි ඔයා html වැඩ්ඩෙක් නම් ඔයාට ඔයා හදන්න ඕන table එක ඔලුවේ තියාගෙන කෝඩ් එක කරගෙන යන්න පුළුවන් ඒත් ඔයා ඒම කෙනෙක් නොවෙන්න පුළුවන් ඒක හින්දා ඔයා ඔයාට හදාගන්න ඕන table එක කටුවට ඇද ගන්න මම කෝඩ් කරන්න යන table එක තමයි මේ.
මේ තියෙන්නේ ඔය table එකේ code එක මම ඒක විස්තර කරන්නම්
<!DOCTYPE html> <html> <head> <title>first web page</title> </head> <body> <table border="1"> <tr> <th>name</th> <th>mark</th> </tr> <tr> <td>damith</td> <td>50</td> </tr> <tr> <td>kumara</td> <td>70</td> </tr> </table> </body> </html>
<table border="1">
හරි මුලින්ම ඔයා table එකක් හදනව නම් ඔයා <table> කියන opening tag එක භාවිතා කරන්න ඕන මෙතනදී border="1" කියල තියෙන්නෙ table border එක ඔයාට පෙරලි කොමා ඇතුලේ ඕන size එක දෙන්න පුළුවන්.
<tr>
<th>name</th>
<th>mark</th>
</tr>
මෙතනදි අපි Table එකක් හද්දී row හැටියට තමයි හදන්නේ ඉතින් ඒක තමයි අපි මුලින්ම <tr> tag එක යොදා ගන්නේ table row කියන තේරුම ඇතිව. හරි ඊට පස්සේ අපි table එකක මුලින්ම යොදා ගන්නේ මාතෘකා තමයි. ඉතින් ඒක හින්දා ඔයාට ඕන මාතෘකා <th> </th> ඔය tag දෙක ඇතුලත දෙන්න ඕන table heading කියන තේරුම ඇතිව. ඔයාට ඕන හැම මාතෘකාවක්ම ඔය tag දෙක ඇතුලත දෙන්න ඕන. හරි ඒ ටික ඔක්කොම ඉවර කරල ඔයා මුලින්ම පටන් ගත්ත tag එක close කරන්න ඕන </tr> tag එක භාවිතා කරල.
<tr>
<td>damith</td>
<td>50</td>
</tr>
<tr>
<td>kumara</td>
<td>70</td>
</tr>
හරි මෙතනදී අපි ආයෙත් row එකක් හදා ගන්නවා. ඊට පස්සේ උඩ හදපු table heading වලට අනුව data අපි ඇතුලත් කරනව අනුපිළිවෙලට. මෙතන උඩදී table heading එකට යොදා ගත්තේ name කියන එක ඒක හින්දා ඒකට අදාල data තමයි මම මුලින්ම දෙන්න ඕන. ඒකට <td> </td> ඔය tag දෙක ඇතුලත ඔයාට ඕන data ටික ඇතුලත් කරන්න පුළුවන්. <td>50</td> මෙතනදි උඩ යොදාගත්තේ marks කියන එක ඒක හින්දා ඒකට අනුව data අනුපිළිවෙලට යොදන්න ඕන. ඔයා data පිලිවෙලට ඇතුලත් කරාට පස්සේ උඩින් පටන් ගත්ත table row එක close කරන්න ඕන. Data ඔක්කොම ඇතුලත් කරල ඉවර වෙලා මුලින්ම පටන් ගත්ත tag එක close කරන්න ඕන </table>
<!DOCTYPE html> <html> <head> <title>first web page</title> </head> <body> <table border="1"> <caption align ="bottom "> Student details </caption> <tr> <th>name</th> <th>mark</th> </tr> <tr> <td>damith</td> <td>50</td> </tr> <tr> <td>kumara</td> <td>70</td> </tr> </table> </body> </html>
<caption align ="bottom ">
Student details
</caption>
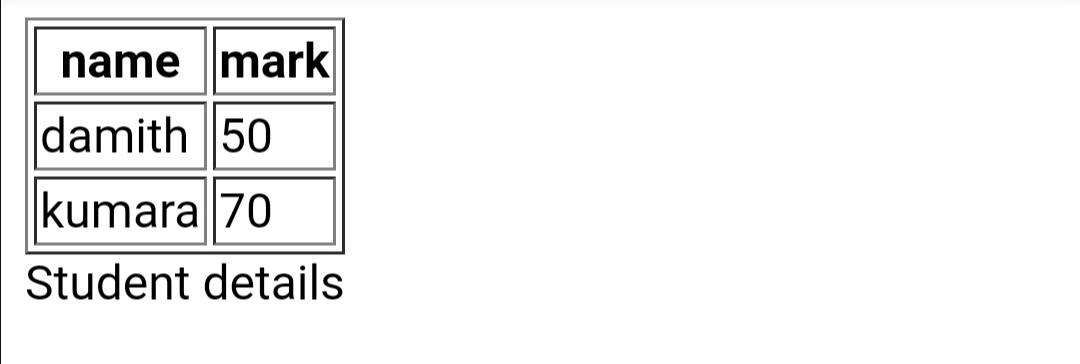
හරි මෙතනදි ඔයාට ඔයාගේ table එකට මාතෘකාවක් දෙන්න පුළුවන්. ඒකට opening tag එක විදියට <caption> එක භාවිතා කරනව. Close tag එක විදියට </caption> භාවිතා කරනව. ඔයාට පුළුවන් ඔයාගේ මාතෘකාව table එක උඩින් ද top ද නැත්තම් යටින් bottom ද කියල දෙන්න. ඒක align =" " ඔය පෙරලි කොමා දෙක ඇතුලත දෙන්න ඕන.
Row span Col span
මුලින්ම table එකක් හදාගන්න ඕන.
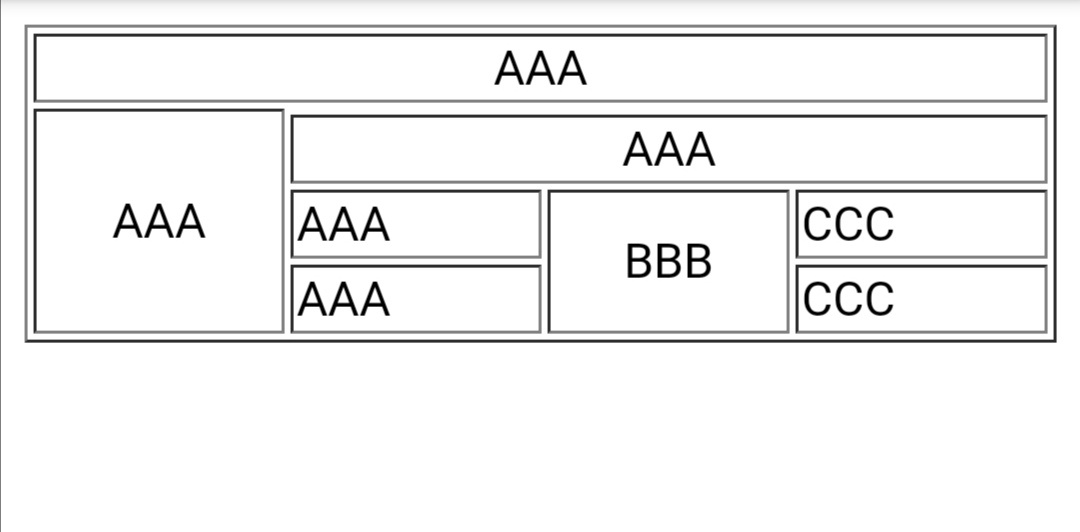
හරි දැන් මේ පහල තියෙන වගේ table එකක් තමයි මට ඕන
<!DOCTYPE html> <html> <head> <title>first web page</title> </head> <body> <table border="1" width="100%" > <tr> <td colspan="4" align="center " > AAA </td> </tr> <tr> <td rowspan="4" align="center "> AAA </td> </tr> <tr> <td colspan="3" align="center "> AAA </td> </tr> <tr> <td rowspan="2" align="center "> BBB </td> <td> CCC </td> </tr> <tr> <td> AAA </td> <td> CCC </td> </tr> </table> </body> </html>
මේක ගොඩක් විස්තර කරන්න සංකීර්ණයී ඔයාට මේක තේරුම් ගන්නම ඕන නම් මම පහලින් table එකක් දාන්නම් ඔයා ඒක try කරල comment එකක් දාන්න.
<table border="1" width="100%" >
මෙතනදී width="100%" විදිහට අරගෙන තියෙන්නේ මුලු table එකම web page එකේ පේන්න ඕන නිසයි. ඔයාට කැමති size එකක් දෙන්න පුලුවන්.
colspan කියන්නේ ඔයාට column කීයක් span කරන්න ඕනද කියන එක rowspan කියන්නේ ඔයාට row කීයක් span වෙන්න ඕනද කියන එකයි.
Try it
👇👇👇