JavaScript progrmming part1
කොහොමද යලුවනේ ඔයාලා හොදින් අති කියලා මම හිතනවා.
ඔයාලා මේ එකතුවෙන්නේ Js වල දෙවන ලිපියත් සමග පලමු ලිපියෙන් අපි Js වල Introdution එක සම්බන්දව කතා කරා .
අද මම ඔයලට කියලා දෙන්න යන්නෙ Js වල මුලික programming කරුනු ටික.
මම හිතනවා ඔයලා මම කලින් ලිපියේ කියපු විදියට text editer එකක් එක්ක web browser එකක් ලැස්ති කරගේන අති කියලා.
මුලිකම text editer එක විදියට ඔයලට ඔයලගේ pc එකේම තියේන Note pade එක පාවිචී කරන්න පුලුවන්. programming මුලින් ඉගන ගන්න කෙනේක්නම් Note pade එක පවිචී කරන එක ගොඩාක් වටිනවා.
Js programming ඔයාලට පටන්ගන්න කලින් ඔයලට මුලින්ම HTML form එකක structure එක කියලා දෙන්න මම හිතුවා.මොකද මම කලින් ලිපියේ ඔයලට කියලාට කියලා දුන්නා Js අපි යොදාගන්නේ HTML form වලට කියලා. programming කරනකොට අපිට හියතුමතේට එක කරන්න බෑ. Js වලදිත් එහේම ඉ. Js අපිට ඕන ඕන තැන්වල HTML form එකේ අපිට යෝදා ගන්න බැ.
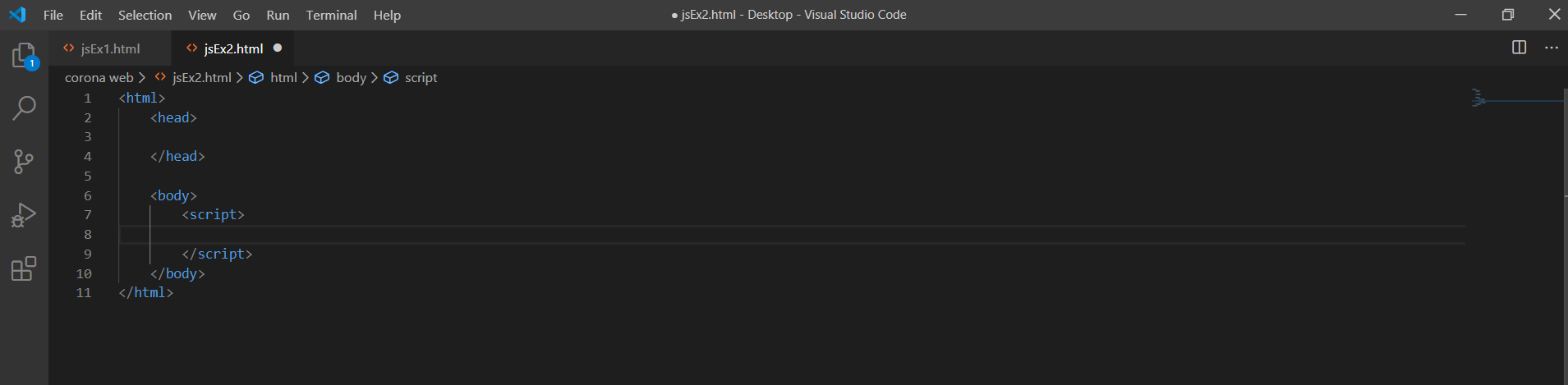
*මම මුලින් කියල දේන්නාම් HTML form structure එක.
ඉහලින් දැක්වේන විදියට HTML form structure එක හැදිල තියෙන්නේ.
Js code අපි ලියනකොට අපි ක්රම 2ක් යොදාගනවා.
1)HTML form එකේ <body>...</body> tag අතර <script>...</script> tag එක
යොදලා Js code එක අපිට ලියන්න පුලුවන්.
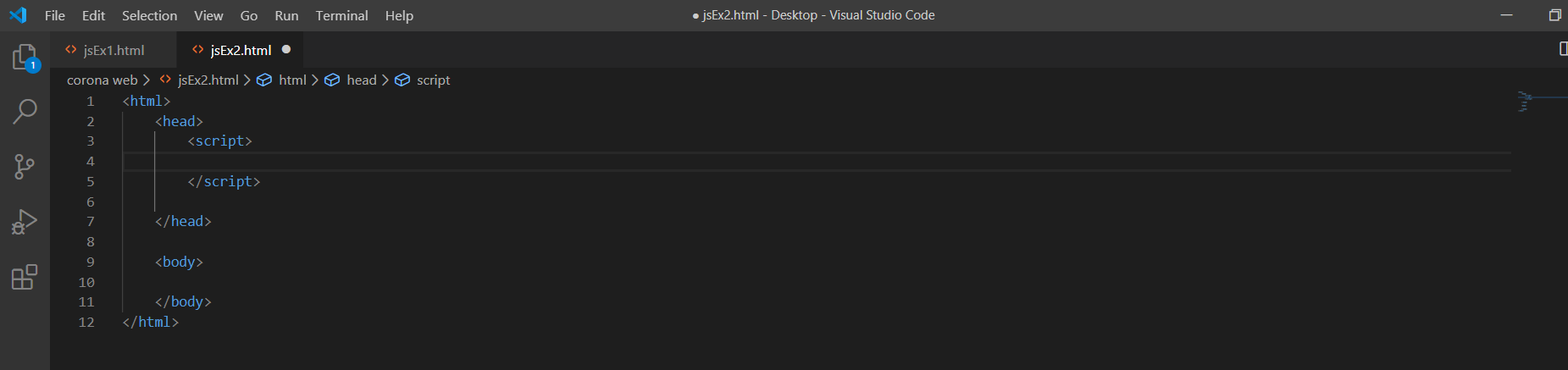
2) HTML form එකේ <head>..</head> tag අතර <script>...</script> tag එක
අරගෙන අපිට Js code එක අපිට ලියන්න පුලුවන්.
(බොහෝ වේලවට මේ ක්රමයෙදි external Js file එකක් <script>...</script> tag
එකට link කරන එක කරනවා.
*අද මම කියලා දෙන්න යන්නේ Js වලින් කොහොමද output එකක් ගන්න විදිය. Js වල output ගන්න විදි කිපයක්ම තියේනවා. අපි එවගෙන් කිපයක් අද කතා කරමූ.
1) document.getElementById( ).innerHTML
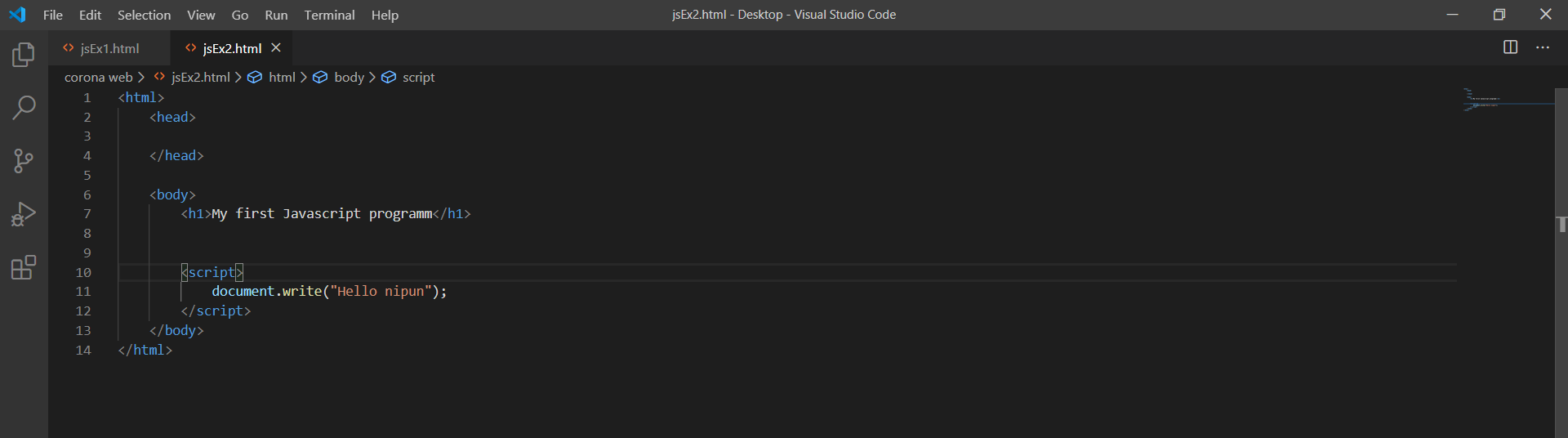
2)document.write( )
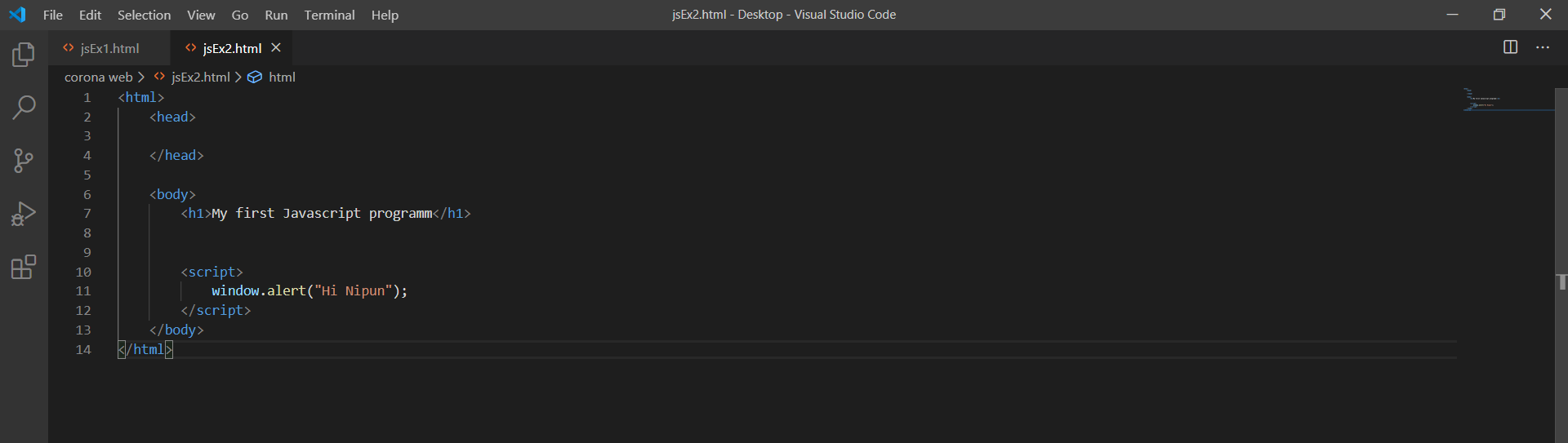
3)window.alert( )
මම ඉහතින් දක්වල තියේන එවට අමතරව තව ගොඩක් විදි තියෙනව outputs ගන්න.
VS codes softwar එකෙන් මම මේ codes ලියලා තියෙන්නේ එක නෙතිනම් අපිට NotePade එක පවිච්චි කරන්න පුලුවන්.
1) document.getElementById( ).innerHTML:-
මම ඔයලට මුලින්ම කියලා දෙන්නම් document.getElementById( ).innerHTML අපි පවිච්චි කරන්නෙ කොහොමද කියලා.
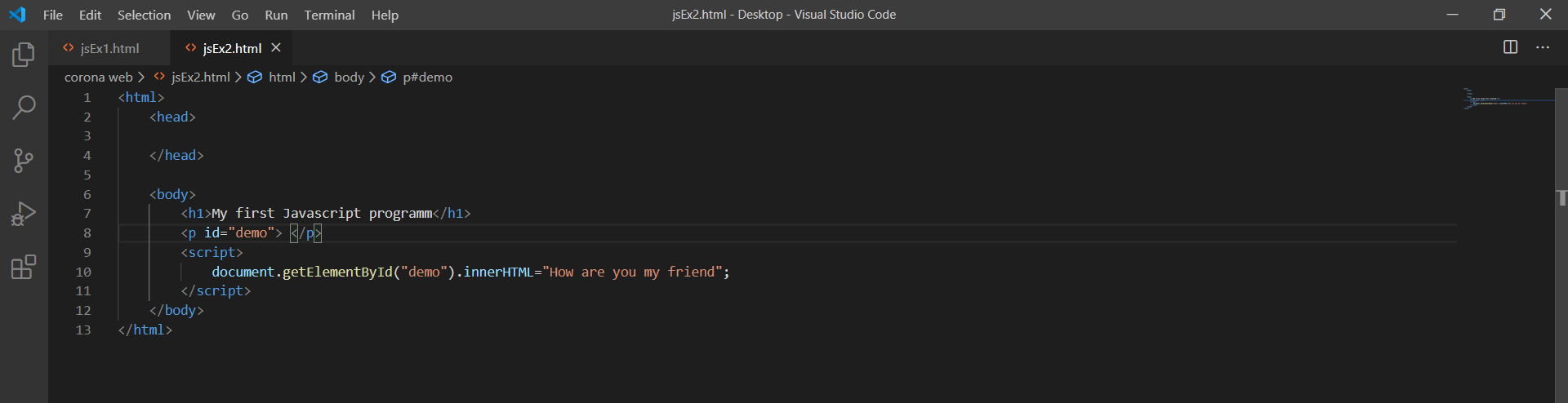
code එක :
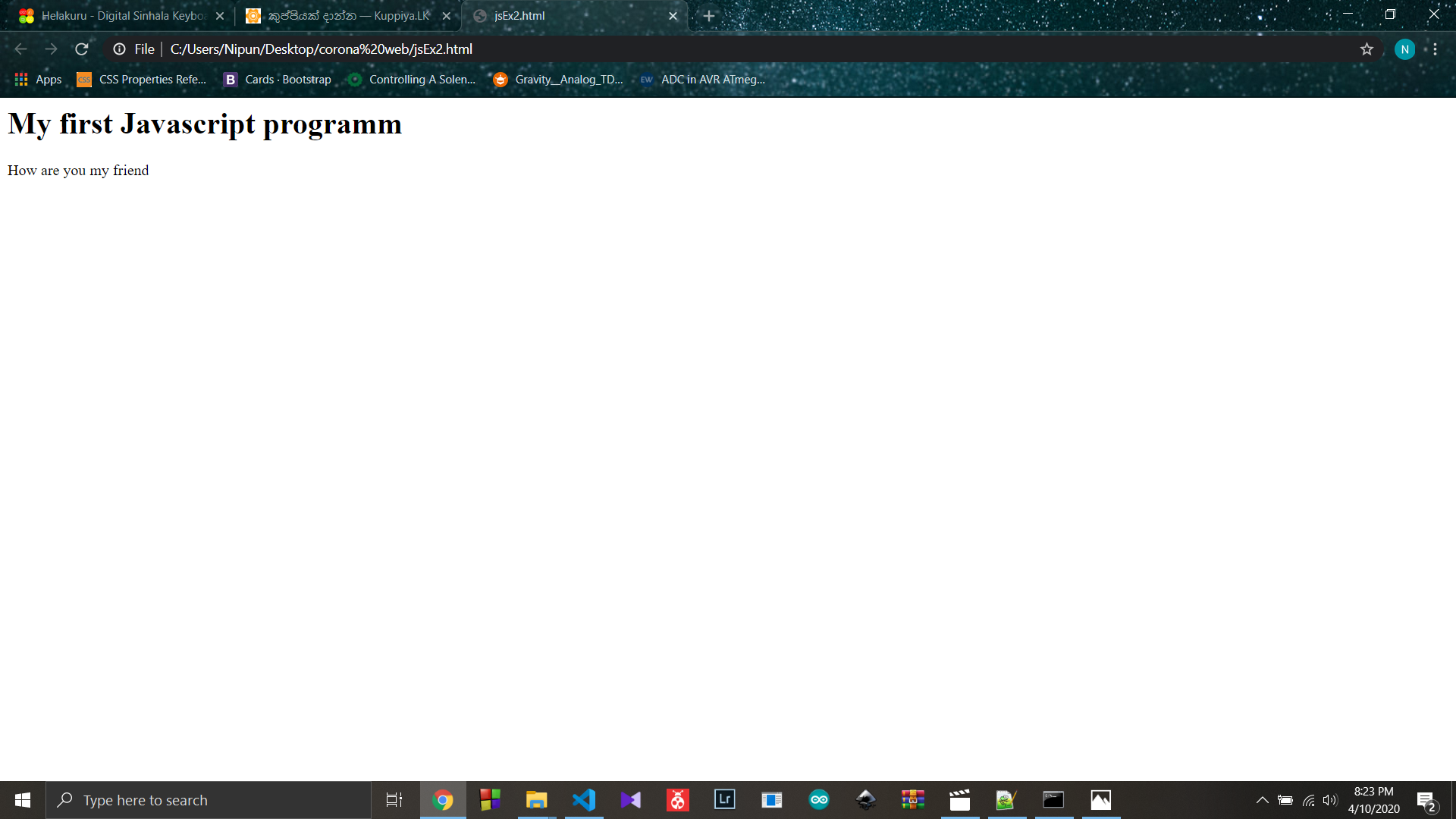
Output එක:
මම ඔයලට මේ code එක line by line කියලා දෙන්නම්.
*මුලින්ම මම කියපු විදියට ඔයලා HTML form structure එක හදාගන්න.
*ඉට පස්සේ ඔයලා <body> tag එක අතුලේ <script> tag එක open කරන්න.
*ඔයලට browser එකේ output එක විදියට පේන "My first Javascript programm" කියන එක ලියලා තියෙන්නේ <h1> tag එක පවිච්චිකරලා.
*ඊට පස්සේ තියෙන "How are you my friend" කියන එක අපි ලියලා තියෙන්නෙ js උපයොගී කරගෙන.
*එක අපි ලියලා තියේන්නේ document.getElementById().innerHTML උපයෝගී කරගෙන.
* code එකේ තියේන <p> tag id එක document.getElementById().innerHTML එකේ id එකට දාල තියේන්නේ.මේ code එකේ විදියටනම් demo කියන id එක දිලා තියෙනවා.
*අපිට ඔනම id එක්ක දිලා document.getElementById().innerHTML කියන එකට උඩු කෝමා (" ") යටතේ සමන කරල ඔයලට browser එකේ ඔනම එකක් ලියන්න පුලුවන්. උදාහරනයක් විදියට මම තව එකක් ලියන්නම්.
<html>
<head>
</head>
<body>
<h1>My first Javascript programm</h1>
<p id="demo1"> </p>
<script>
document.getElementById("demo1").innerHTML="My name is nipun";
</script>
</body>
</html>
කලින් එකේ මම id එකට ගත්තේ demo කියන එක දැන් උදාහරනයට ගතේ මම demo1 කියලා . ඔයලට කෙමති id එකක් යොදාගන්න පුලුවන්.මම දැන් එහේනම දේවැනි output වර්ගයට යන්නාම්.
2)document.write( )
code එක :
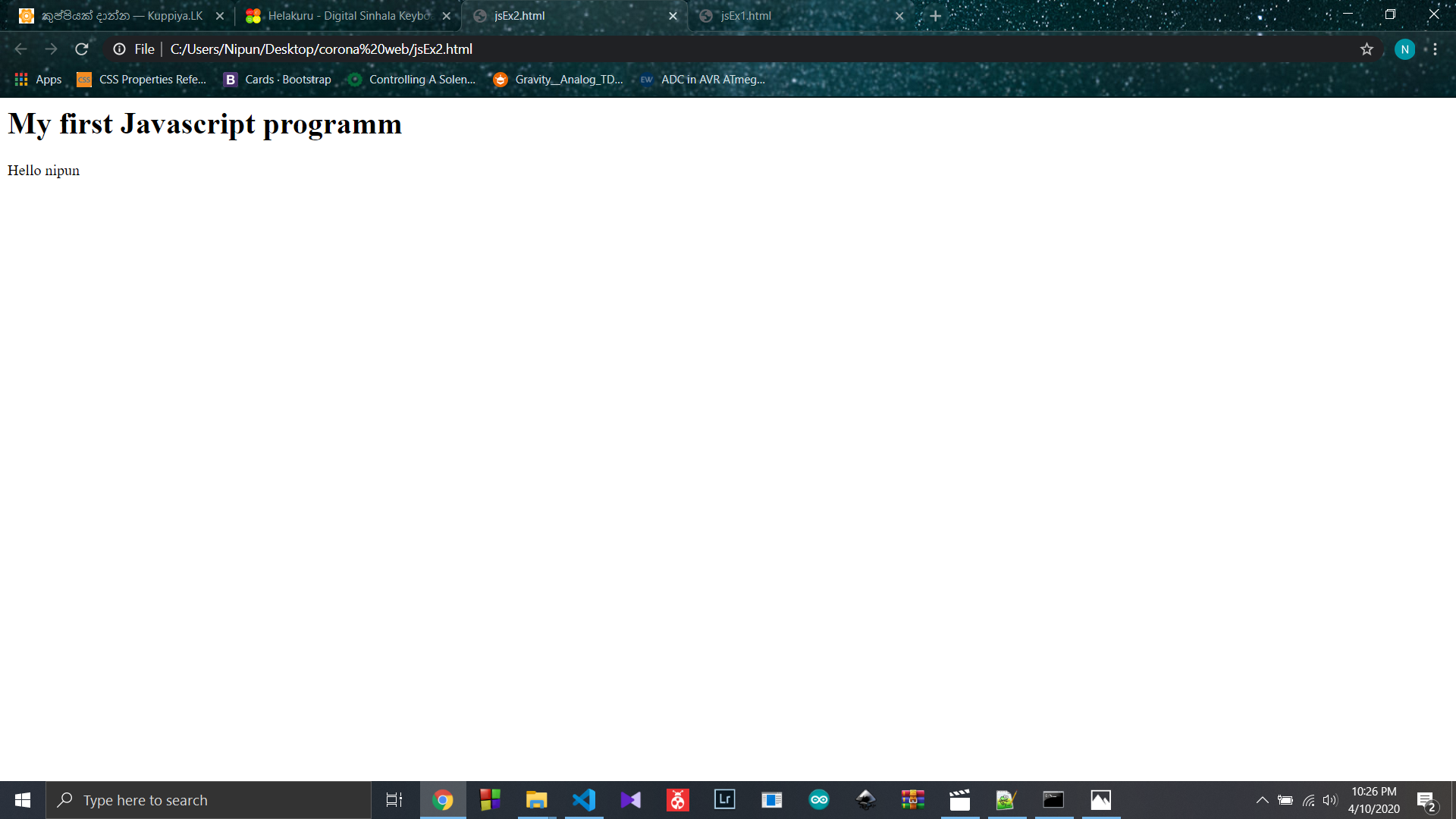
Output එක:
මේම විදියෙදි අපිට කරන්න තියෙන්නෙ document.write( ) කියන එකේ වරහන් ඇතුලේ උඩුකෝමා ඇතුලත්ව අපිට browser ලියවේන ඕනා වාක්ය ලියන්න .
3)window.alert( )
මේ ක්රමයෙන් අපිට browser එකේ alert box එකක් හදාගන්න පුලුවන්.
code එක :
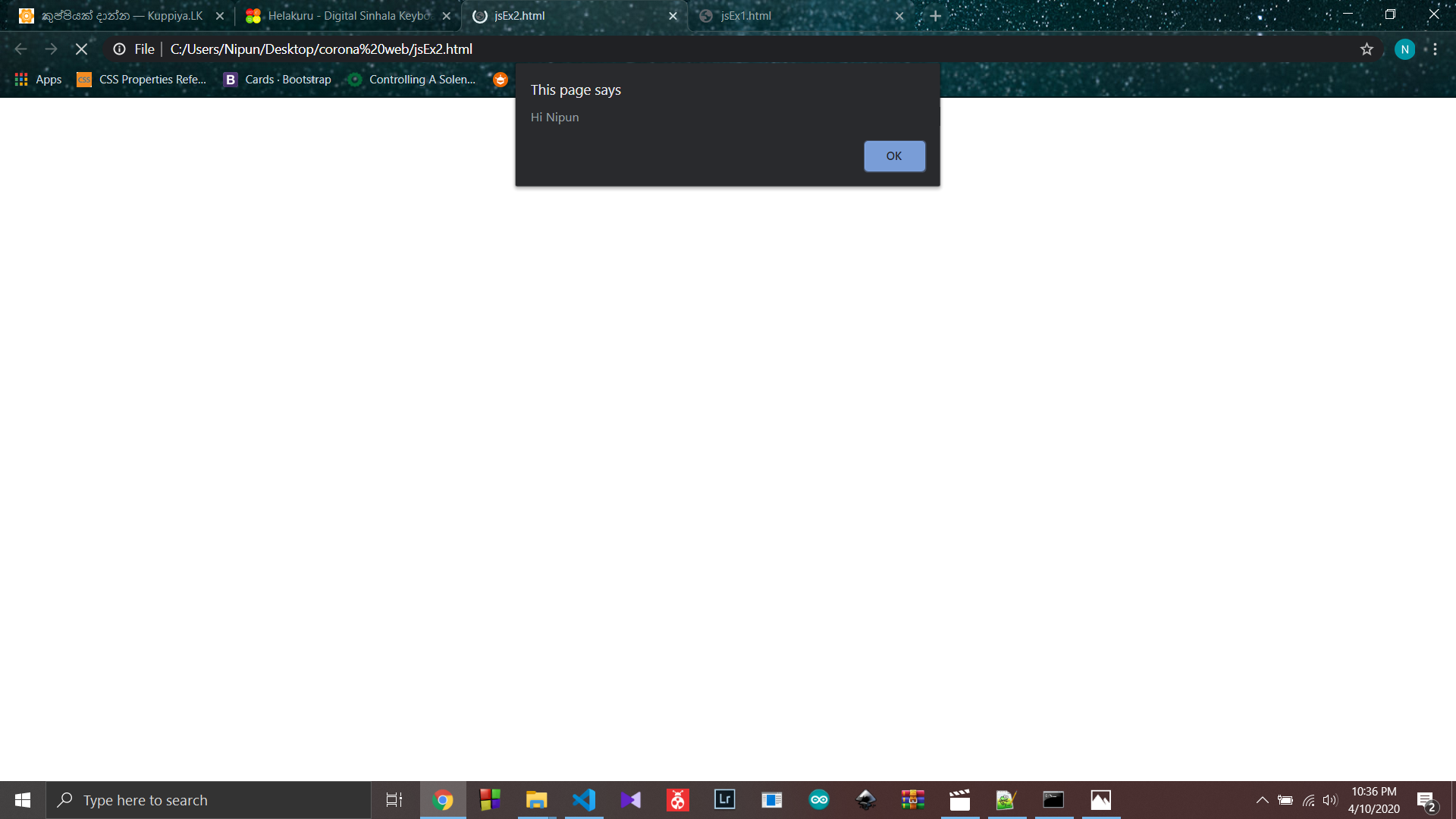
Output එක:
ඔයලට masseg එකක් වශයෙන් alert box එකේ ලියවෙන්න ඕනා කරනව
window.alert( ) කියන එකේ උඩු කෝමා යටතේ ලියන්න තියෙන්නේ.මේ උදාහරනේදිනම් මම දාලා තියෙන්නේ Hi Nipun කියලා. ඔයලට එක වෙනස් කරල ඔනම එකක් යෝදාගන්න පුලුවන්.
ඔයලාට තව විස්තර බලාගන්න මම link එකක් දාන්නම් එවා බලලා තව හොදට ඉගේනගන්න
හොදයි එහේනම් මම හිතනවා ඔයලට අද කියලා දිපු ටික තෙරෙන්න ඇති කියලා.ඔයලට මොනාහරි ගැටලුවක් තියෙනවන්ම් මට comment එකක් දාලා කියන්න.මගේ අඩුපඩු එහේම තියෙනවනම් comment එකක් විදියට දාල තියන්න.
හොදයි එහෙනම් අදට මම සමුගනවා ඉලග ලිපියෙන් අපි අලුත් කරුනු තව කත කරමු.