Using paragraph tags on HTML
<!DOCTYPE html> <html> <head> <title>my first code</title> </head> <body> <h1>first web </h1> <h2>first web</h2> <h3>first web</h3> <h4>first web</h4> <h5>first web</h5> <h6>first web</h6> <p> A security hacker is </br> someone who explores</br> methods for breaching defenses and exploiting weaknesses in a computer system or network </p> </br> <b>blod example </b> </br> <i>italic example </i> </br> <u>underline example </u> </br> <p align="center" >Online Editor</p> <br> <p align="left" >Online Editor</p> <br> <p align="right" >Online Editor</p> <br> <p>H<sub>2</sub>SO<sub>4</sub></p> </br> <p>X<sup>2</sup>Y<sup>2</sup></p> </br> <p><font face="Arial" >Arial font</font></p> </br> <p><font color ="red" >red font</font></p> </br> <p><font color ="#008000" >green font</font></p> <p><font size ="20%" >20% font</font></p> </br> </body> </html>
මේ code එක නම් ටිකක් දිගයී මම පේලියෙන් පේලිය විස්තර කරන්නම්
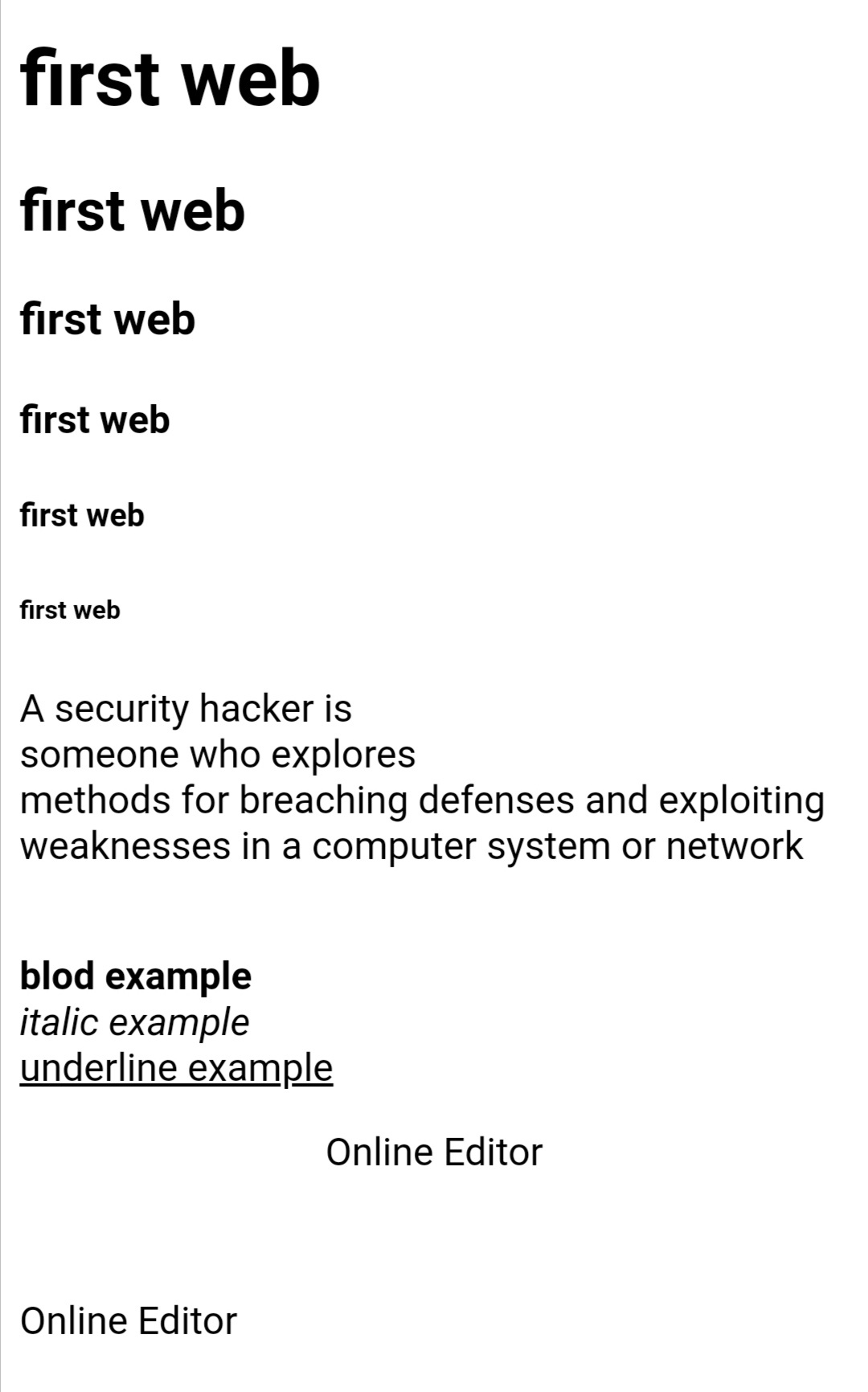
<h1>firt web </h1>
<h2>firt web</h2>
<h3>firt web</h3>
<h4>firt web</h4>
<h5>firt web</h5>
<h6>firt web</h6>
හරි මේ තියෙන්නේ heading නැත්නම් මාතෘකා ඇතුලත් කරන හැටි. මාතෘකා ඇතුලත් කරන්න පුළුවන් size තියනව 1-6 වෙනකම්. ඔය එකක් අනිකත් එක්ක වෙනස් වෙනව ඔයාගේ අවශ්යතාවය ගැලපෙන විදියට ඔයාට ඒක තෝරගන්න පුළුවන්.
<p>
A security hacker is </br> someone who explores</br> methods for breaching defenses and exploiting weaknesses in a computer system or network
</p>
මෙතනදී මට paragraph එකක් ලියන්න ඕන හින්ද මම <p> tag එක භාවිතා කරල තියනව. ඔයාට බලාගන්න පුළුවන් <br> කියල tag එකකක තියනව ඒ tag එකෙන් වෙන්නේ line break ඒ කියන්නේ ඔයාට පහල line එකට යන්න ඕන නම් <br> tag එක භාවිතා කරන්න පුළුවන්. තව දෙයක් කියන්න ඕන <br> tag එක ටිකක් වෙනස් මොකද ඒ tag එකට close tag එකක් නැති නිසා ඒත් සාමාන්යයෙන් අපි ඒ tag එක ලියද්දීම close කරනව මේ වගේ </br> ඔයා Close කරේ නෑ කියලා ප්රශ්නයක් නැහැ. Paragraph tag එකේ close එක </p> ඔය විදිහට තියෙන්නෙ.
<b>blod example </b>
මේක ඔයාට මොකක් හරි වචනයක් blod කරගන්න ඕන නම් භාවිත කරන්න පුළුවන්. Opening tag එකයි close tag එකයී ඇතුලේ ලියන ඕනම දෙයක් ඔයාට blod විදිහට බලාගන්න පුලුවන්.
<i>italic example </i>
මේක ඔයාට මොකක් හරි වචනයක් italic කරගන්න ඕන නම් භාවිත කරන්න පුළුවන්. Opening tag එකයි close tag එකයී ඇතුලේ ලියන ඕනම දෙයක් ඔයාට italic විදිහට බලාගන්න පුලුවන්. උදාහරණයක් විදිහට ඔයාට මොකක් හරි දෙයක විද්යාත්මක නාමය වගේ පෙන්නන්න ඕන නම් මේක භාවිතා කරන්න පුළුවන්.
<u>underline example </u>
මේක ඔයාට මොකක් හරි වචනයක් underline කරගන්න ඕන නම් භාවිත කරන්න පුළුවන්. Opening tag එකයි close tag එකයී ඇතුලේ ලියන ඕනම දෙයක් underline වෙනව.
<p align="center" >Online Editor</p>
<p align="left" >Online Editor</p>
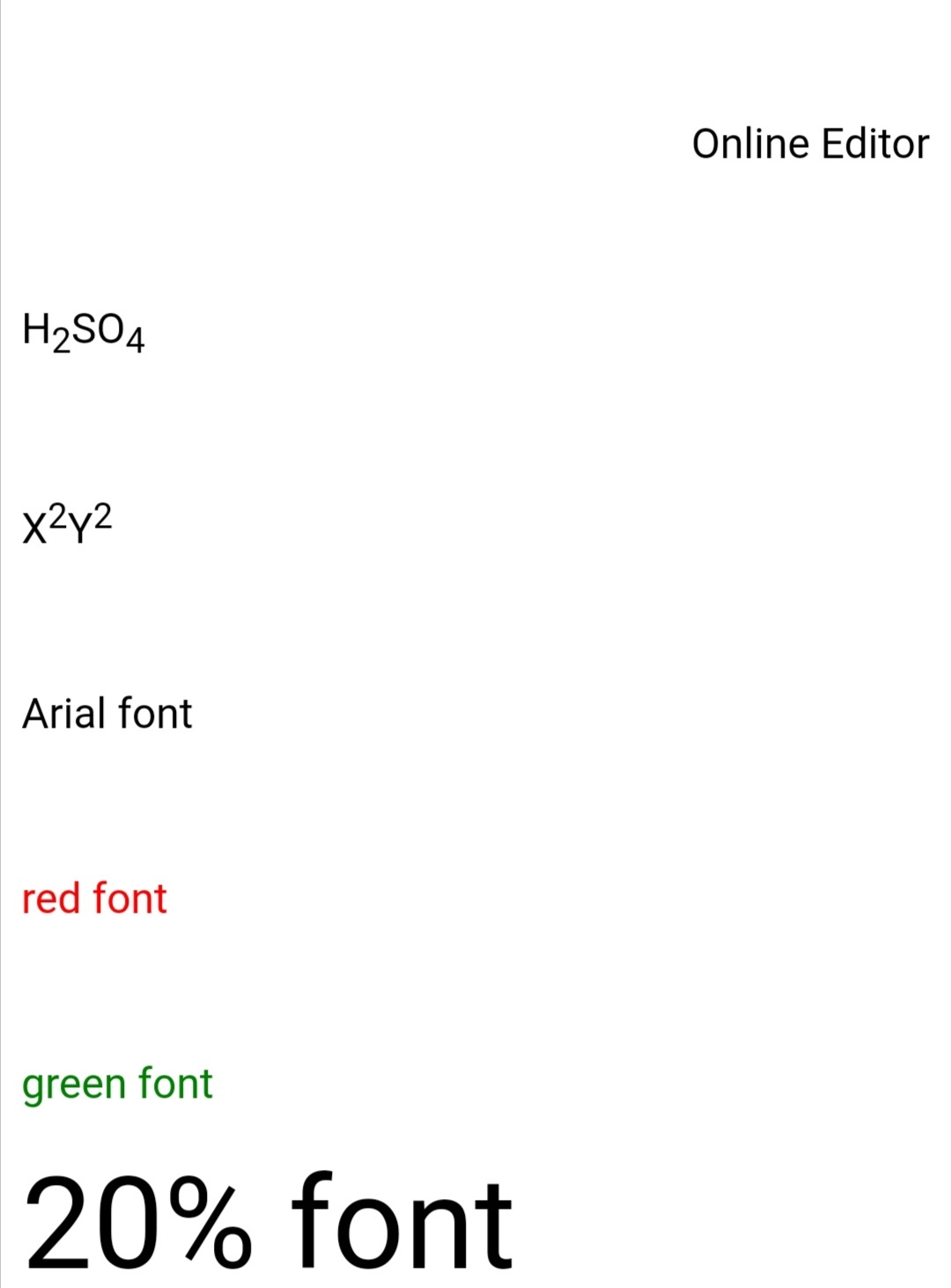
<p align="right" >Online Editor</p>
හරි මේ tag එකෙන් වෙන්නේ අමු සිංහලෙන් කියනවනම් එක එල්ල කිරීම කියන එක කරන්න ඒ කියන්නේ align කරන්න තමයි භාවිතා කරන්නේ. මම මෙතනදී ඡේදයක් තමයි align කරන්න හදන්නේ ඒක හින්දා තමයි මම <p> tag එක ඇතුලේ align කියන එක භාවිතා කරේ. ඔයාට පුළුවන් center, left, right කරන්න ඔයාගේ paragraph එක.
<p>H<sub>2</sub>SO<sub>4</sub></p>
මෙතනදී මට අකුරක් පහලට කරගන්න ඕන ඒ කියන්නේ subscript කරගන්න ඕන උදාහරණයක් විදිහට අපිට ඔක්සිජන් කියන එක සංකේත වලින් ලියාගන්න ඕන නම් අපිට 2 ඉලක්කම ටිකක් පහලින් ලියාගන්න ඕන ඒ වගේ දෙයක් කරන්න මේක භාවිතා කරන්න පුලුවන්. <sub> කියන opening tag එකයි </sub> කියන closing tag එකයී ඇතුලේ ලියන ඕනම දෙයක් subscript විදිහට බලාගන්න පුළුවන්.
<p>X<sup>2</sup>Y<sup>2</sup></p>
මෙතනදී ඔයාට සංඛ්යාවක වර්ගමූලය ලියන්න ඕන කියල හිතමු ඒ වගේ දෙයක් කරන්න අපි <sup> කියන tag එක භාවිතා කරනව. <sup> කියන opening tag එකයි </sup> කියන closing tag එකයී ඇතුලේ ලියන ඕනම දෙයක් superscript ඒමත් නැත්නම් අකුරු වලට වඩා ටිකක් උඩින් බලාගන්න පුළුවන්.
<p><font face="Arial" >Arial font</font></p>
මෙතනදි ඔයාට පුළුවන් font එකට වර්ගයක් දෙන්න ඒ කියන්නේ font style එකක් වගේ කියන්න පුළුවන් උදාහරණයක් විදිහට ඔයාගේ pc එකේ තියන ඕනම font වර්ගයක් දෙන්න පුළුවන් Arial, Times new roman ඔය වගේ ඔයාට ඕන නම නැත්නම් font වර්ගය ඔය උඩු කොමා ඇතුලේ දෙන්න පුළුවන්. <font> කියන opening tag එකයි </font> කියන closing tag එකයී ඇතුලේ ලියන ඕනම දෙයක් ඔයා දීපු font style එකේ විදිහට බලාගන්න පුළුවන්.
<p><font color ="red" >red font</font></p>
මෙතනදී ඔයාට පුළුවන් ඔයාගේ වචන වලට පාට එකතු කරන්න. ඔයාට උඩු කොමා ඇතුලේ කැමති පාටක් දෙන්න පුළුවන්. උදාහරණයක් විදිහට red, blue, yellow වගේ තව ඔයාට hexadecimal වලින් පාට දෙන්නත් පුළුවන් උදාහරණයක් විදිහට <p><font color ="#008000" >green font</font></p>. <font> කියන opening tag එකයි </font> කියන closing tag එකයී ඇතුලේ ලියන ඕනම දෙයක් ඔයා දීපු font colour එකේ විදිහට බලාගන්න පුළුවන්.
<p><font size ="20%" >20% font</font></p>
මේකෙන් වෙන්නේ ඔයාට පුළුවන් ඔයාගේ paragraph එකේ font size එක කීයද කියලා දෙන්න. <font> කියන opening tag එකයි </font> කියන closing tag එකයී ඇතුලේ ලියන ඕනම දෙයක් ඔයා දීපු font size එකේ විදිහට බලාගන්න පුළුවන්.
ඔය තියෙන්නේ output එක





Comments
@Damith98kumara ගොඩක් වැදගත් මේ වගේ examples එක්කම දාන එක. ස්තූතියි!
@SCsharika ත් දාල තිබ්බ HTML CSS ගැන එයා කැමතිනම් එයත් එක්ක කතා වෙලා කොටස් වශයෙන් දෙන්නම දැම්මනම් මේ සිඉරියස් එක ඉක්මනට cover කරගන්න පුළුවන් වෙයි.